CSS editors are editors that center on generating Cascading Style Sheets. Even though you can scrape by utilizing a source code editor or a fully-featured IDE, CSS editors might offer specialized features and functions to help in writing better CSS faster. This article details some of the renowned CSS editors available.
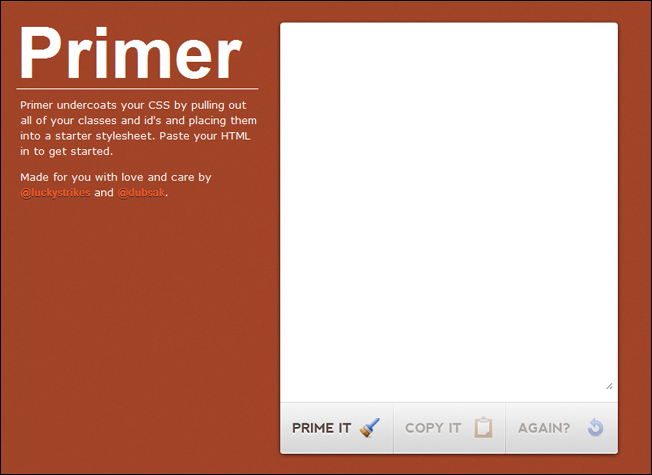
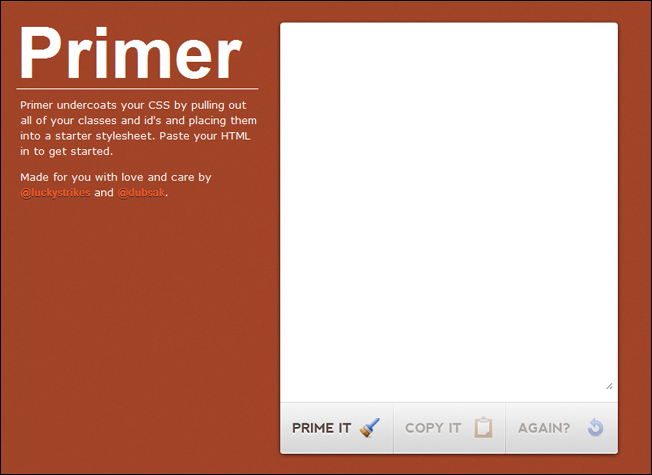
PrimerCSS
This tool is capable of effortlessly producing HTML and CSS code by allowing you to upload the file you prefer to use in your CSS sprite. Once you’ve uploaded the file, click the button which brings all your images together into a single file. Rollover effects can also be achieved with this tool.

[button-red url=”http:/primercss.com/index.php” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]View[/button-red]
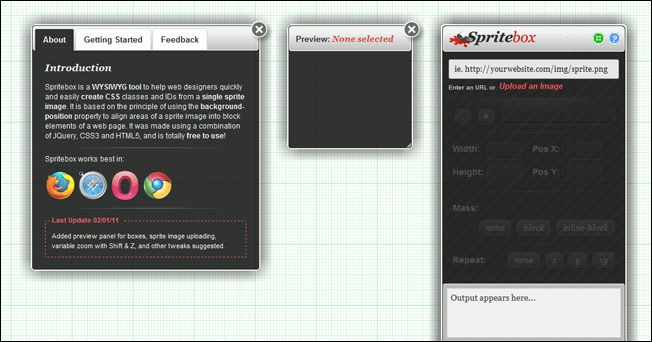
Spritebox
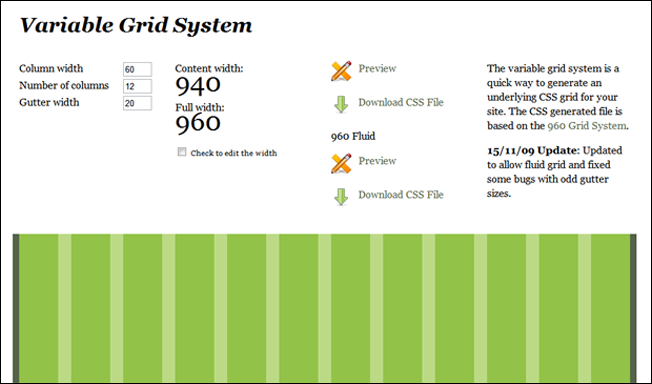
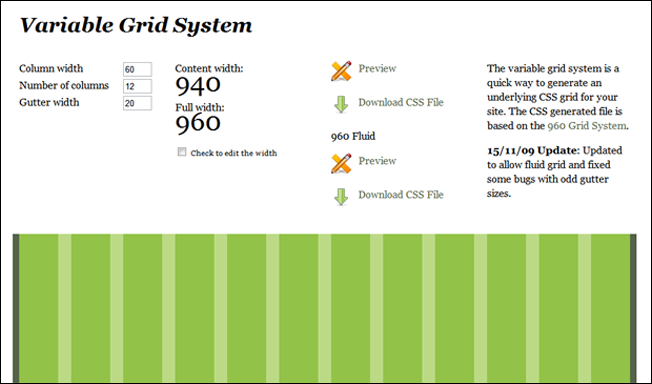
With this editor, you can generate an underlying CSS grid for your website and also get a 960 Grid System-based CSS-generated file.

[button-red url=”http:/www.spritebox.net/” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]View[/button-red]
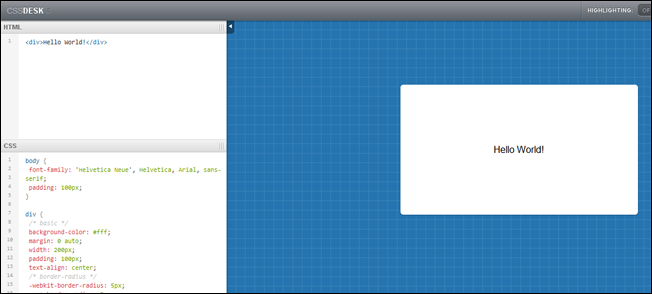
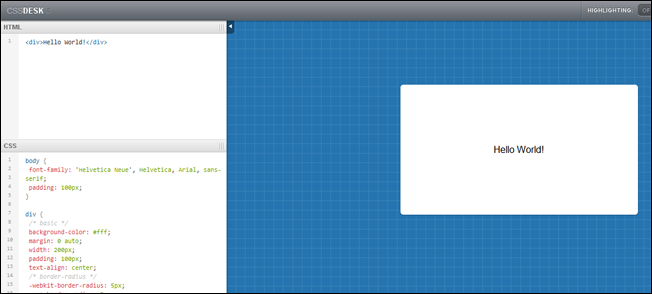
CSSDesk
Style Master is a cross-platform CSS development application which has numerous features like on the fly code editing, auto-completion and having pages that are dynamically-generated like .NET, Ruby on Rails, and PHP. It also has the Support Watcher feature that notifies you of potential CSS bugs for specific browsers.

[button-red url=”http:/cssdesk.com/” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]View[/button-red]
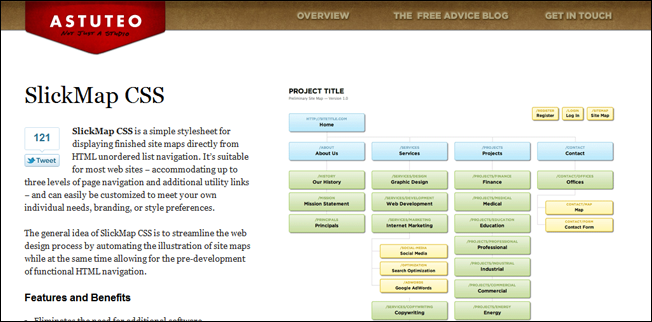
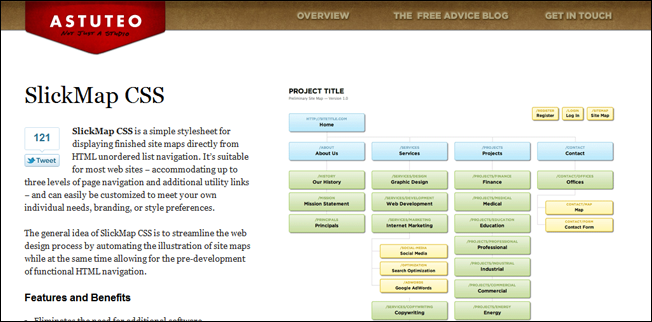
SlickMap CSS
CSS is perfect for writing CSS code in that it is lightweight and has many features ranging from built-in CSS references, syntax highlighting, code auto-complete, and tons of shortcuts for CSS tags.

[button-red url=”http:/astuteo.com/slickmap/” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]View[/button-red]
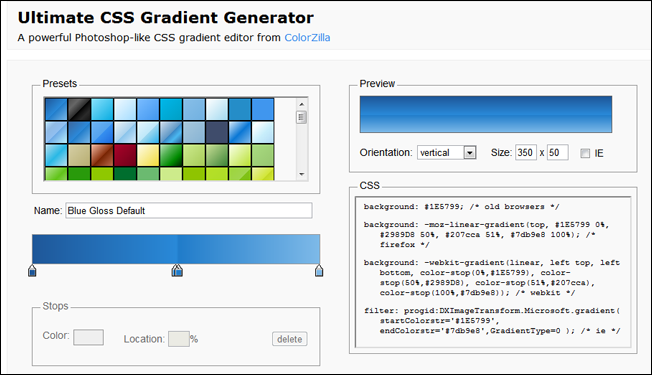
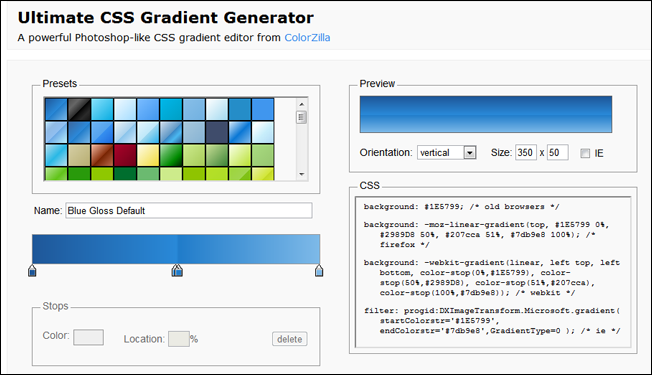
Ultimate CSS Gradient Generator by ColorZilla
SimpleCSS is used to create stylesheets from the scratch. Its import feature enables you to compile several stylesheets into a single file. This Mac OS application also features drag-and-drop capabilities that can be used to reorder your style rules for easy detection and recognition.

[button-red url=”http:/www.colorzilla.com/gradient-editor/” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]View[/button-red]
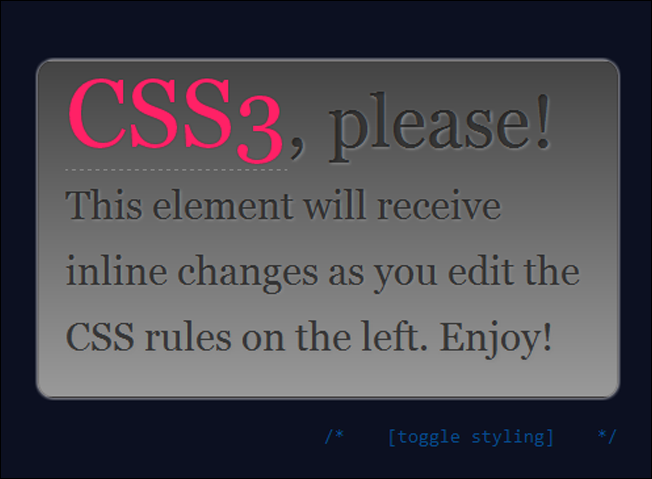
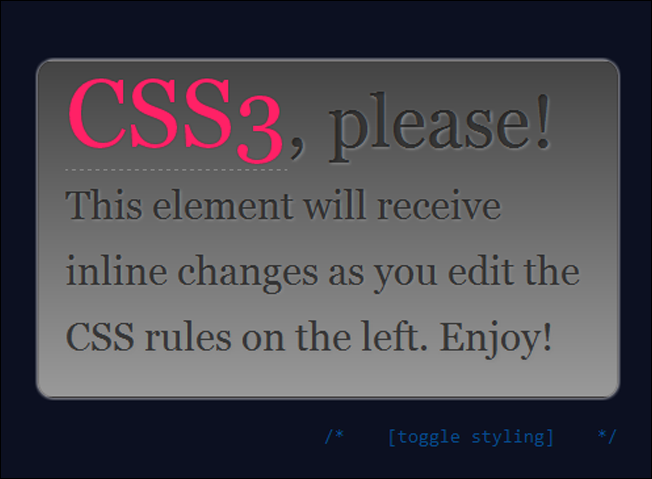
CSS3 Please!

[button-red url=”http:/css3please.com/” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]View[/button-red]
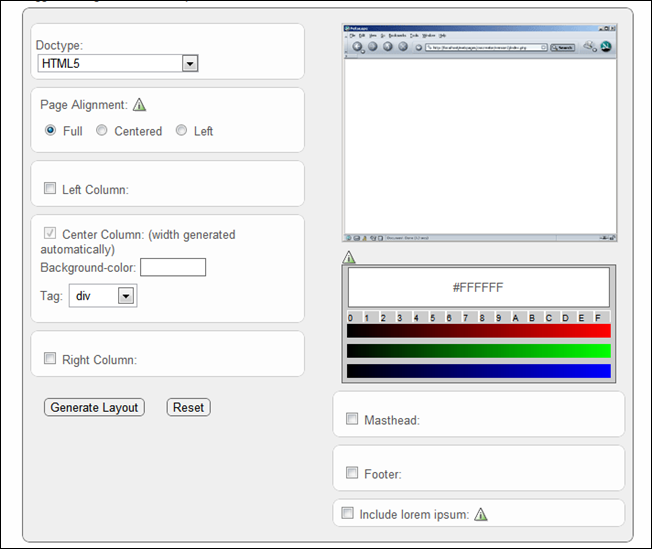
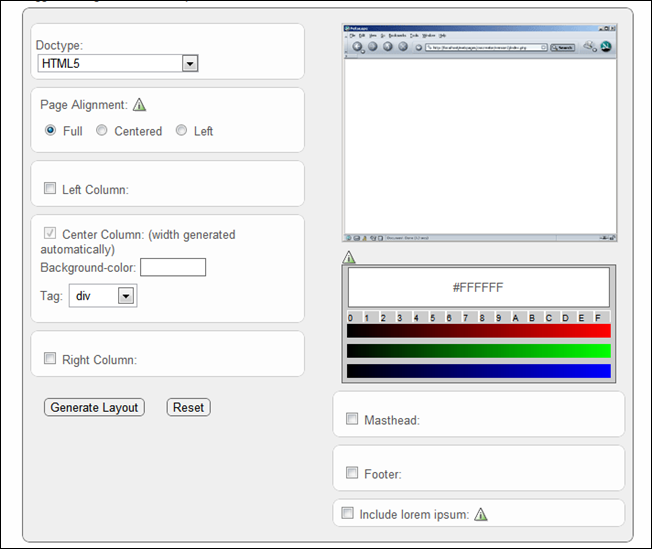
CSS Layout Generator

[button-red url=”http:/csscreator.com/version2/pagelayout.php” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]View[/button-red]
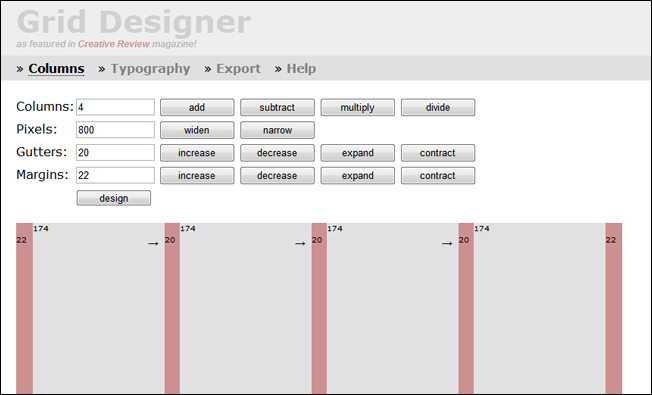
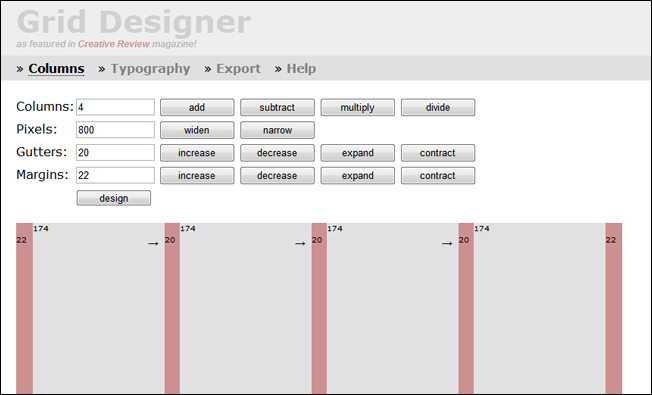
Grid Designer

[button-red url=”http:/grid.mindplay.dk/” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]View[/button-red]
Variable Grid System

[button-red url=”http:/www.spry-soft.com/grids/” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]View[/button-red]
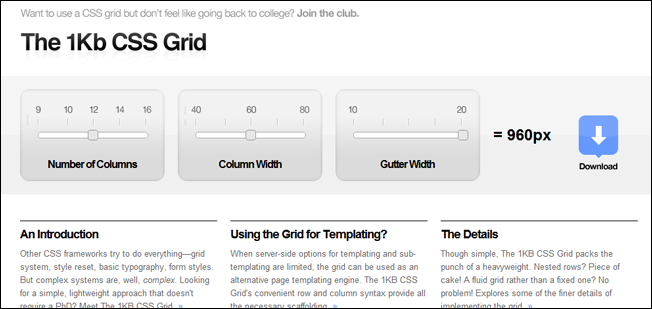
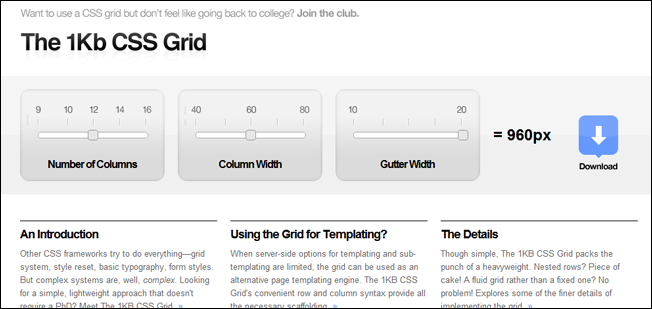
The 1KB CSS Grid

[button-red url=”http:/1kbgrid.com/” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]View[/button-red]
Simple CSS

[button-red url=”http:/www.hostm.com/simplecss.m” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]View[/button-red]
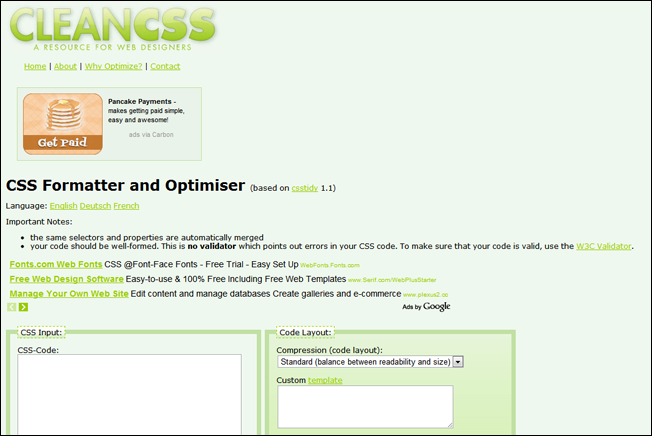
Clean CSS | CSS Formatter and Optimizer

[button-red url=”http:/www.cleancss.com/index.php” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]View[/button-red]
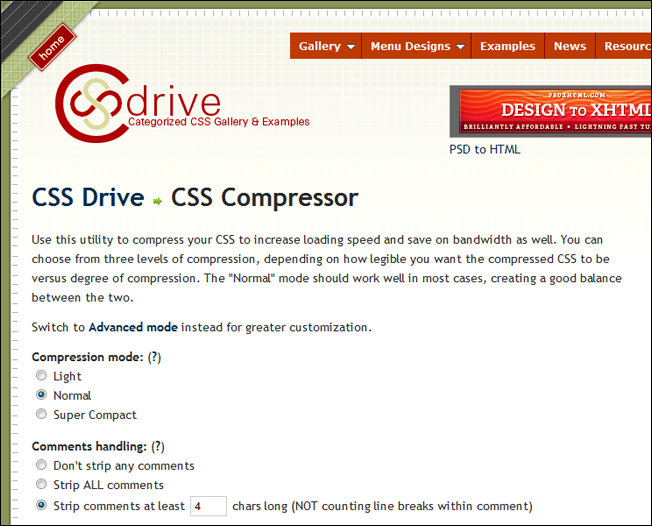
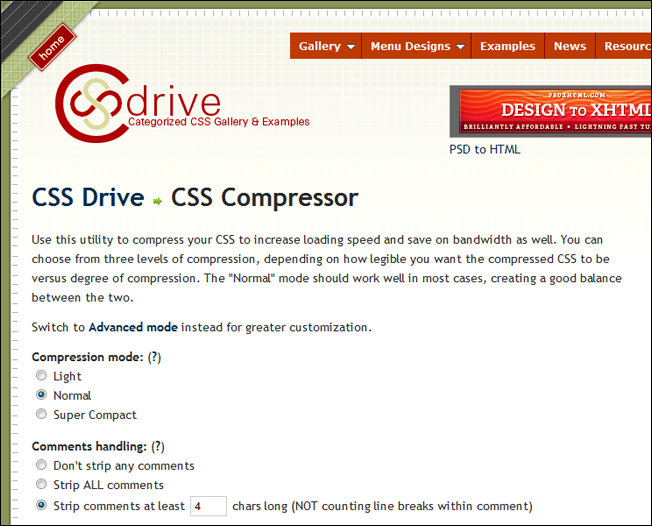
CSS Compressor by CSS Drive

[button-red url=”http:/www.cssdrive.com/index.php/main/csscompressor/” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]View[/button-red]
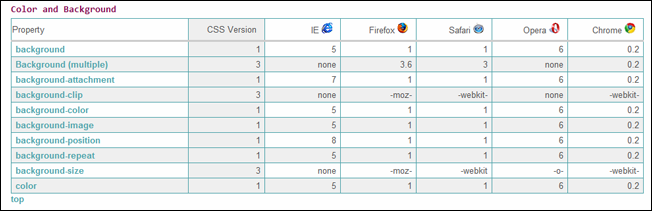
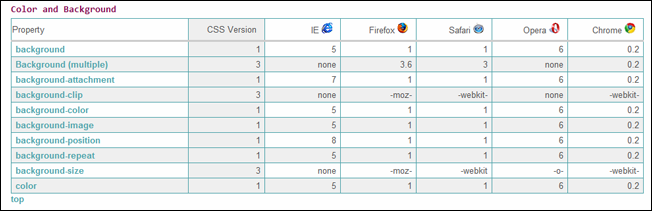
Browser Support of CSS Properties & Selectors | CSS Creator

[button-red url=”http:/csscreator.com/properties” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]View[/button-red]
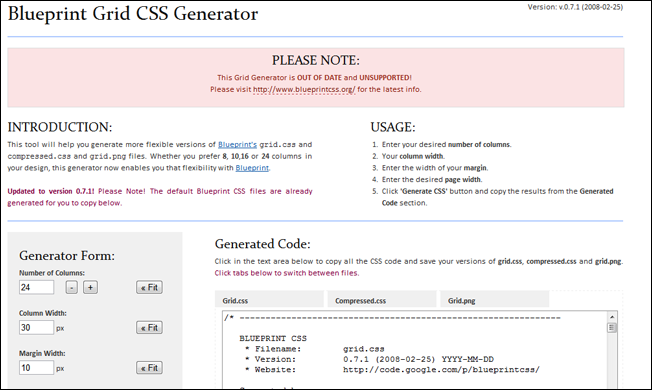
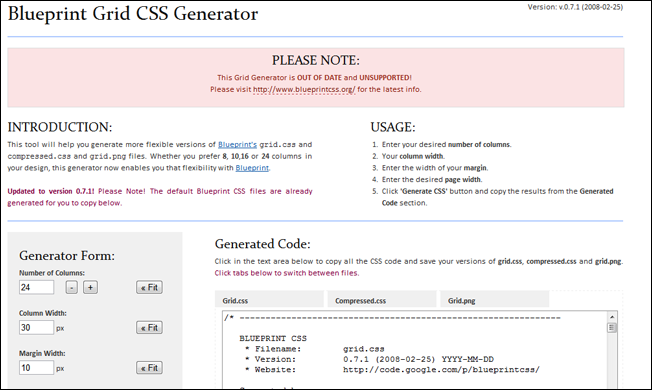
Blueprint Grid CSS Generator

[button-red url=”http:/bgg.kematzy.com/” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]View[/button-red]
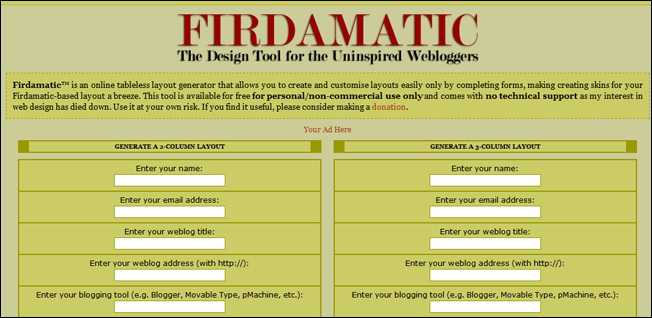
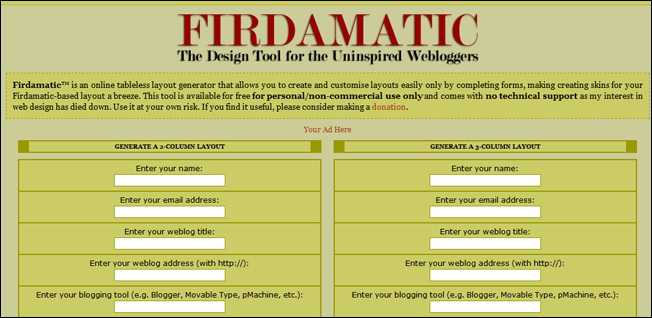
Firdamatic

[button-red url=”http:/www.wannabegirl.org/firdamatic/” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]View[/button-red]
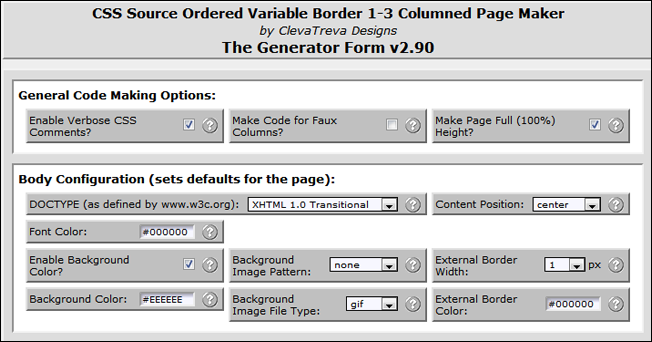
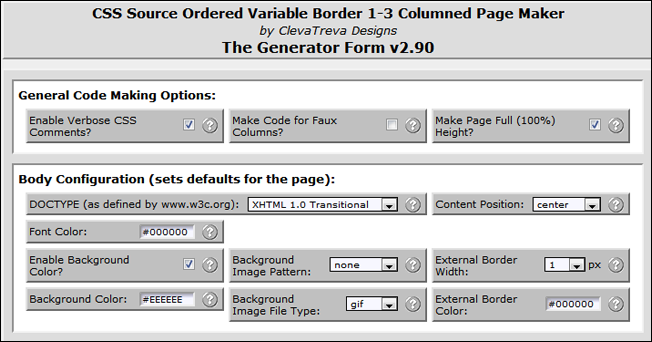
CSS Source Ordered Variable Border 1-3 Columned Page Maker

[button-red url=”http:/www.positioniseverything.net/articles/pie-maker/pagemaker_form.php” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]View[/button-red]
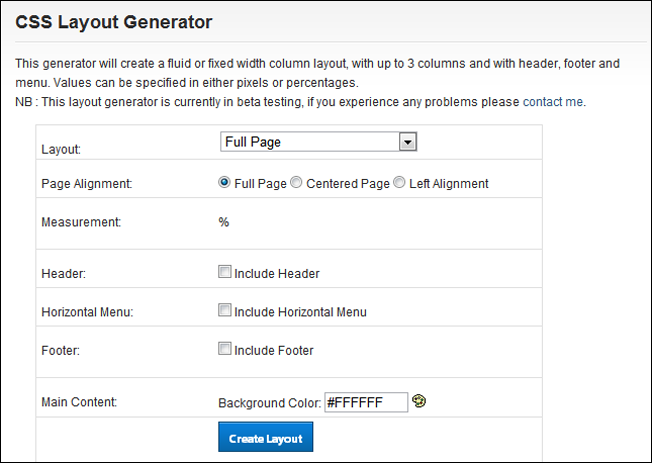
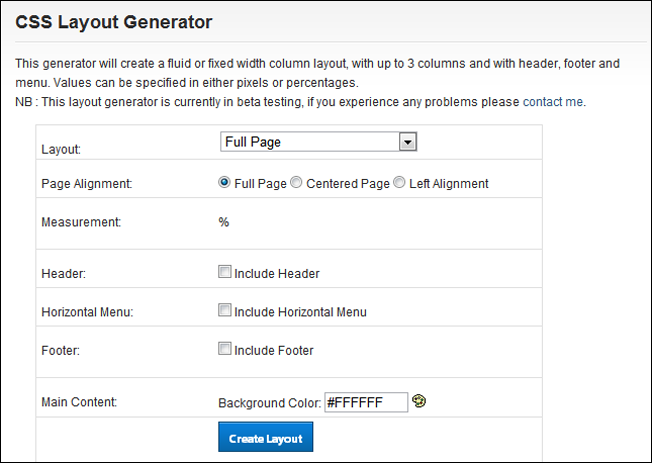
CSS Layout Generator – CSS Portal

[button-red url=”http:/www.cssportal.com/layout-generator/” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]View[/button-red]
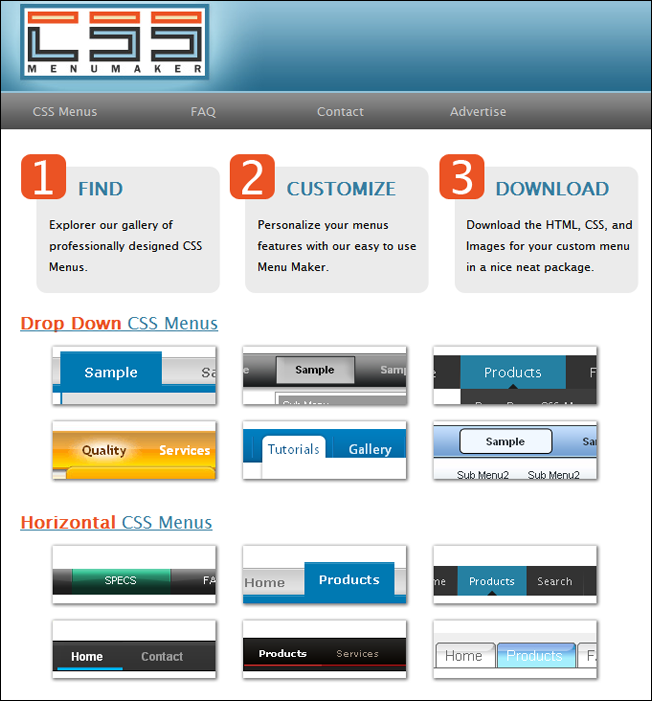
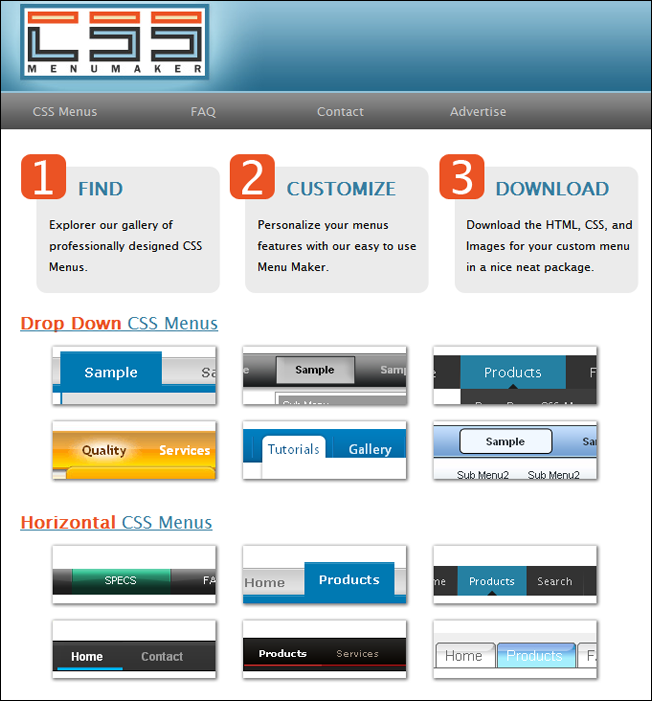
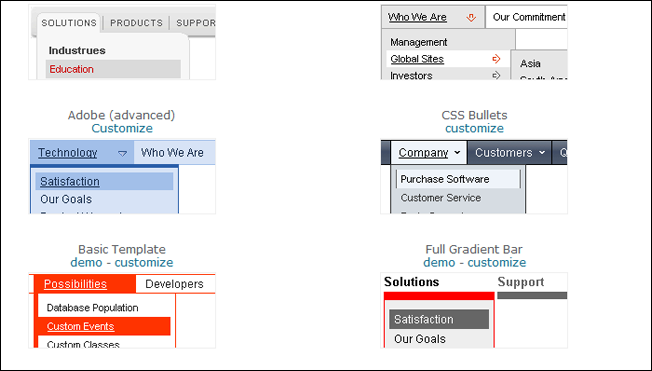
CSS Menu Maker

[button-red url=”http:/www.cssmenumaker.com/” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]View[/button-red]
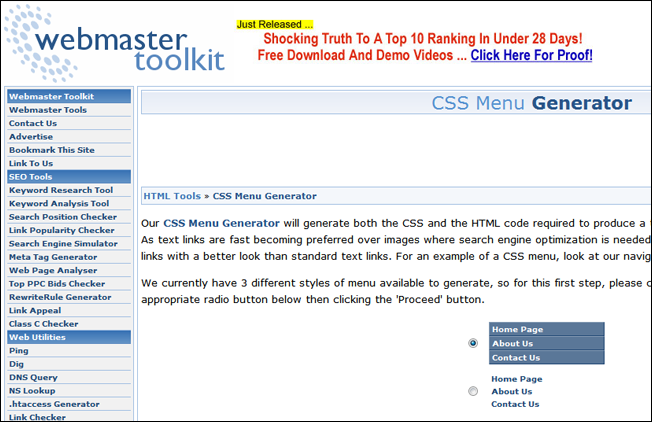
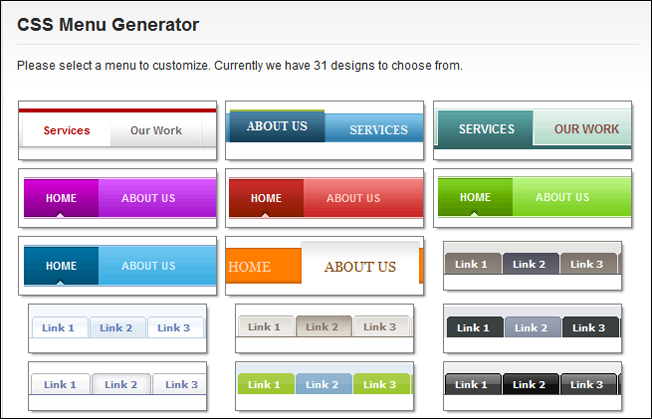
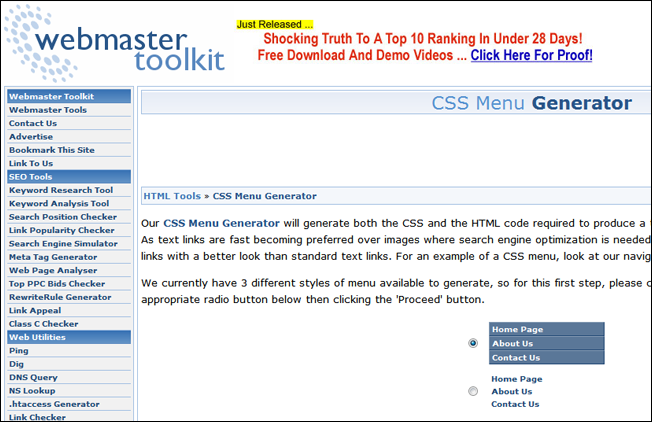
CSS Menu Generator by Webmaster Toolkit

[button-red url=”http:/www.webmaster-toolkit.com/css-menu-generator.shtml” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]View[/button-red]
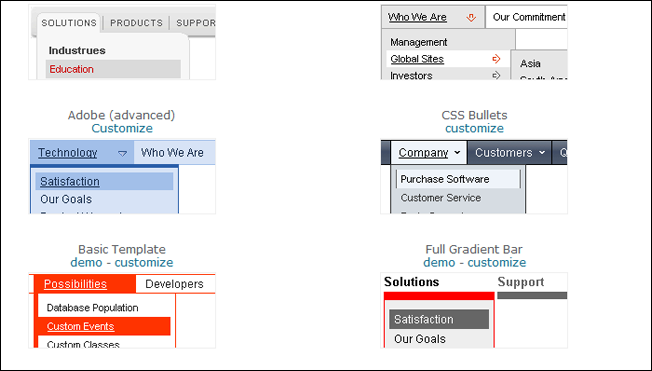
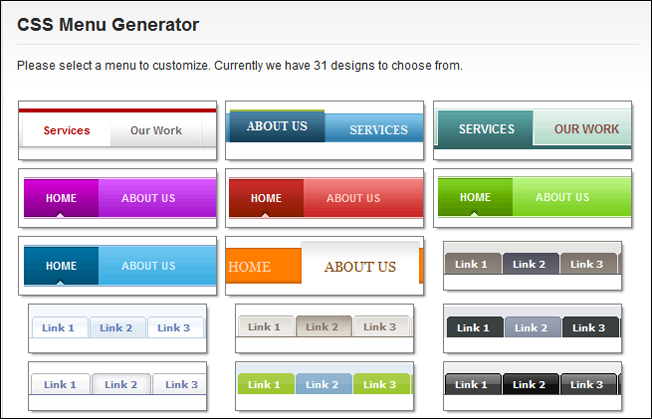
CSS Menu Generator by CSS Portal

[button-red url=”http:/www.cssportal.com/css-menu-generator/” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]View[/button-red]
My CSS Menu

[button-red url=”http:/www.mycssmenu.com/” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]View[/button-red]
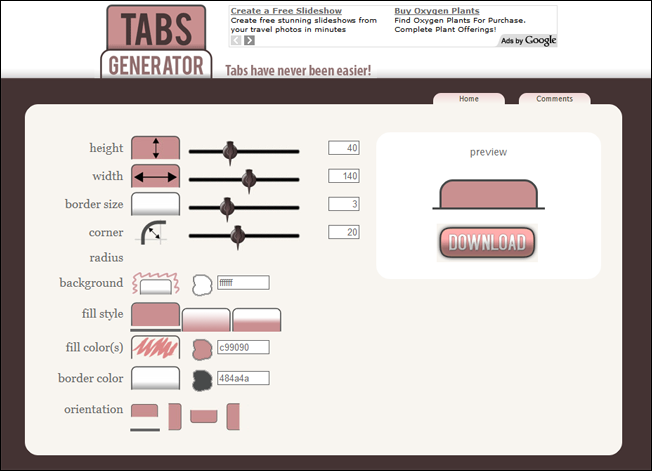
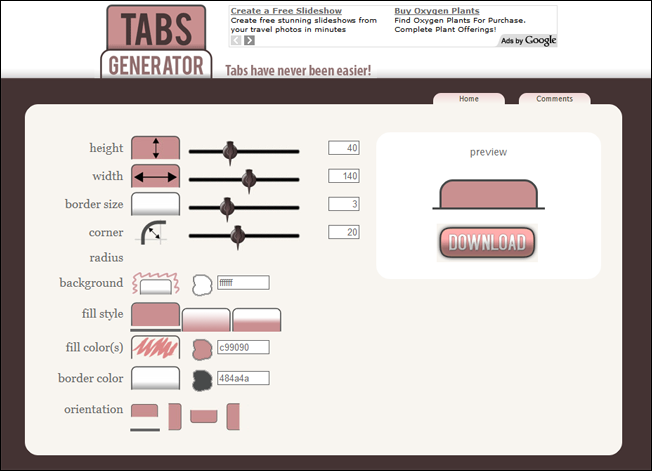
Tabs Generator

[button-red url=”http:/www.tabsgenerator.com/” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]View[/button-red]
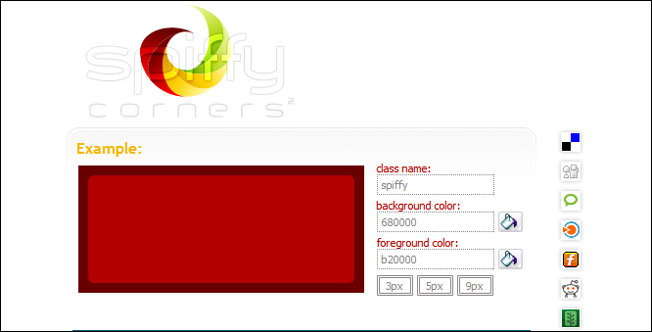
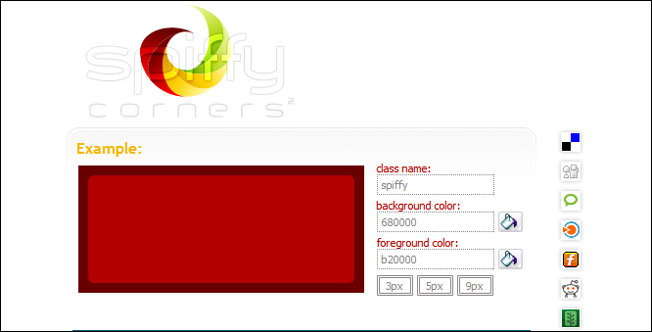
Spiffy Corners

[button-red url=”http:/www.spiffycorners.com/” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]View[/button-red]
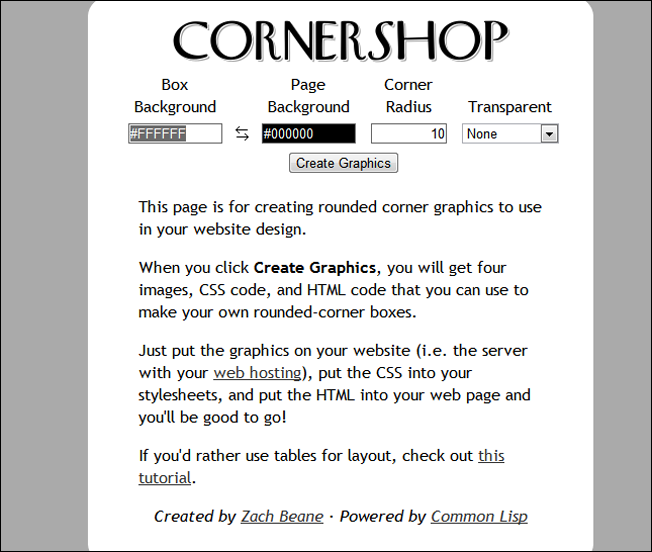
Corner Shop

[button-red url=”http:/wigflip.com/cornershop/” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]View[/button-red]
CSS Frame Generator

[button-red url=”http:/lab.xms.pl/css-generator/” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]View[/button-red]
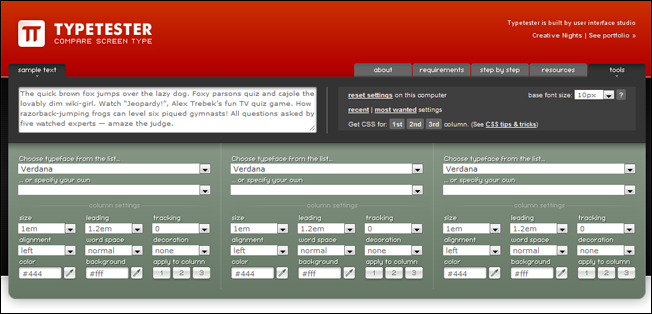
Typetester

[button-red url=”http:/www.typetester.org/” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]View[/button-red]
CSS Sprite Generator

[button-red url=”http:/spritegen.website-performance.org/” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]View[/button-red]
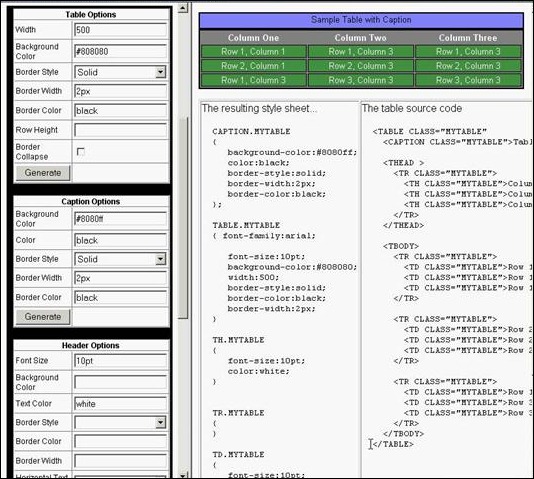
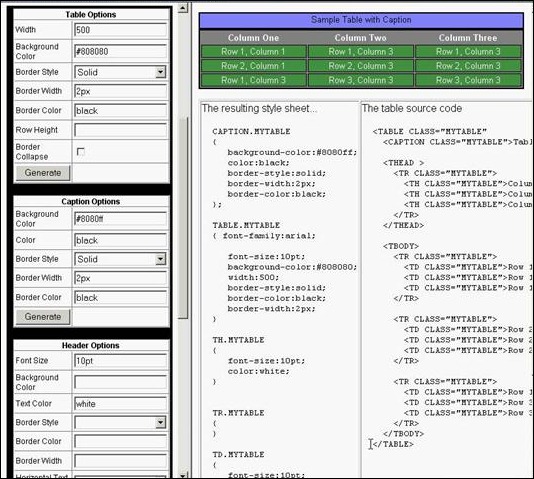
HTML Table Generator with CSS

[button-red url=”http:/www.spectrum-research.com/V2/projects_table_generator.asp” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]View[/button-red]
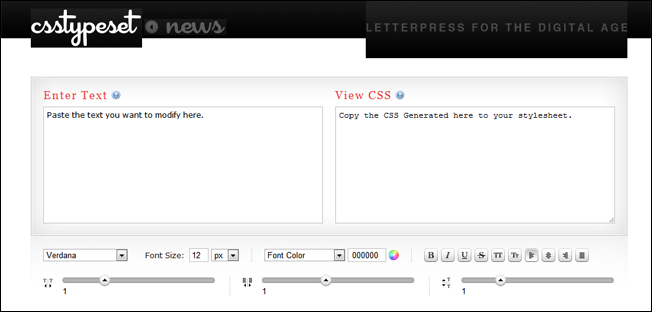
CSS Type Set

[button-red url=”http:/csstypeset.com/” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]View[/button-red]