Free Vector Circle Brushes Download
September 18, 2022
The relation of one on marketing strategy with web site design and know to integrate on it
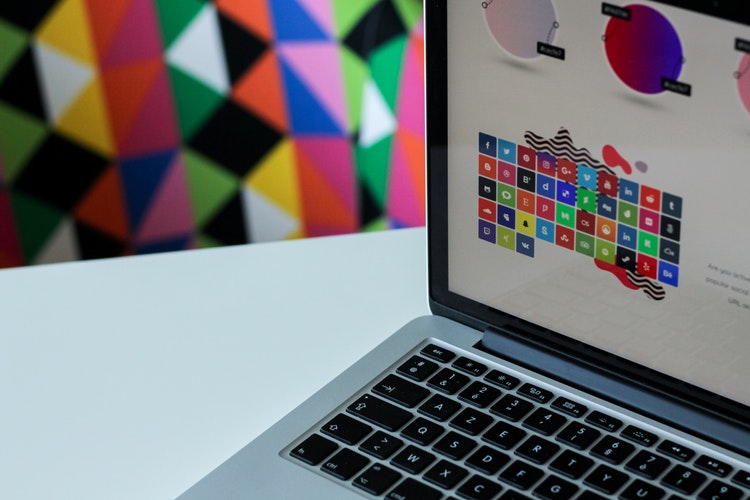
March 28, 2025 The utilization of Textures and Patterns in Web design has progress beyond anyone’s expectations in just a short measure of time. From adage grunge and ostentatious vintage surfaces, today’s best sites use surface in a wide mixture of approaches to make a more immersive affair, characterize the identity of the site and make a more refined look and feel.
The utilization of Textures and Patterns in Web design has progress beyond anyone’s expectations in just a short measure of time. From adage grunge and ostentatious vintage surfaces, today’s best sites use surface in a wide mixture of approaches to make a more immersive affair, characterize the identity of the site and make a more refined look and feel.
In today’s instructional exercise, bounce straight into a percentage of the ways to utilize texture and examples to upgrade the next design, serve up some moving Examples of Textures utilized as a part of the right way furthermore give a progression of smaller than expected Tutorials to give a prologue to some of commonsense approaches to incorporate Textures in for the next venture. There are lots of trendy and Inspiring Examples of Texture Use in Web Design on internet could be found.
20 Secretes Revealed : How to overcome struggle in web design business ?
What is texture design in web design?
Before starting, how about to pause a minute to rapidly characterize the distinction between surfaces, examples and background pictures. While the terms are regularly utilized interchangeably, there are unobtrusive contrasts between the three that will help to consider the best answer for the plans.
Let’s know the terms individually
Patterns –
As a rule, Patterns are little, straightforward, picture construct and are repeatable in light of both the x and y tomahawks. Indeed, “examples” can be produced in just a couple of pixels — and all things considered are generally greatly light weight as far as document size.
Textures –
Textures by correlation are generally more unpredictable, have a more grounded feeling of irregularity yet, like examples are regularly intended to be rehashed (however this is not generally the situation). While patterns unquestionably have their place in advanced webdesign, it’s the imaginative utilization of surfaces that is truly catching the creative energy of web designers the world over.
Background Images –
Background pictures are a totally distinctive monster. In any event with the end goal of this instructional exercise consider background images as non-rehashing, detailed and large images, photographs and illustrations. While this is an over the top speculation, it serves to represent the contrast between textures, examples and background picture.
What are the uses of texture in Web Design?
It is cherishable that texture on the Web for a huge number of reasons. Decision for design shouldn’t be made just on the premise of casualty. Design ought to fill a need, and every choice about texture ought to be made by measuring the advantages and disadvantages.
-
To bring out the attention of the users
Texture can highlight components, for example, headings, titles, buttons and icons. It attracts the eye to invitations to take action and principle headings. This is maybe the clearest way that the pattern towards Textures is getting on. At the point when utilized negligibly, Texture isolates the substance from whatever remains of the Website. It controls the client’s eye specifically to the proposed component. It can be an extraordinary approach to particular key marking components.
To snatch attention in diverse ways; however two normal ways can be effectively shown with marking: a textured logo against a clean background, and a clean logo against a textured background.
-
To create the data design attractive
Texture can be utilized to guide the eye. What’s more, similar to boxes, lines and contrast, it can be utilized to independent substance into intelligent divisions. Utilizing it viably as a part of conjunction with different routines is imperative. The objective is not to surrender different systems for data construction modelling, but rather to upgrade their adequacy.
-
To make the identity of the website strong to the world
An ever increasing amount, customers need Website Designs that accomplish more than showcase their substance in an easy to use way. They need Websites that upgrade their character and empower clients to relate to the brand. Surface can be utilized to accomplish this from numerous points of view. Texture adds to the “intangibles” of Web design: that wow factor and hotness of an unforgettable Website.
There are mainly three types of textures to be used
To use Texture effectively, self control is must need. There are basically three Types of Textures that should grasp: Photographs, Simulations and Patterns. These styles have their own particular qualities and shortcomings, and some are less demanding to ace than others.
Photographs
Photographic Textures, similar to those made with a camera or scanner, can give exceptionally reasonable results without looking excessively mushy. These kinds of textures are frequently used with layer veils to help mix counterfeit and regular components together. It might be enticing to utilize vast photos of these surfaces as a background, however watchful as this can antagonistically influence the page’s stacking time.
Simulations
Concerning simulated textures, they can really be exceptionally dangerous for unpractised architects. Simply recollect this: each time misleadingly made surfaces are made to look hyper-sensible, something else, the design could look horrendous. In an ideal situation grasping the characteristic configuration properties of the computerized world, as opposed to looking to the past for motivation. This can be contrasted with advanced instruments, which were initially utilized just to reproduce prior sounds.
Patterns
Patterns are regularly the most ideal approach to begin fusing texture into the work. Some of the time a straightforward commotion texture, is everything that need to make common variety. Much the same as the utilization of reverb for musical performers, texture is about control.
Tips to use texture in web design
In this current method for Web Design, there ought to be learning and there ought to be adjust. Consider what fits where. So here are Tips may make use in picking the ideal textures for the Web Designs.
Less turns out to be more.
In powerful web outline, it doesn’t need to be extremely point by point. Give it a chance to pass on the message to call attention to. Less textured points of interest that fits the site, more clients
Let components match with crowd
Just make sure of that group of onlookers is so to have the capacity to choose which surface/s would be best for the entire site. From the wide exhibit of textures, it would be befuddling when not yet beyond any doubt who the viewers will be.
Make it essentially overpowering
At the point when choosing to make it look basic, mull over how to give a variety. The eye may rest in one shading yet with a couple points of interest, it makes the site look straightforward yet fascinating.
Try not to exaggerate
Colors and its creative appearance matters yet adequately joining both are sublime. It relies on the specific surface that runs splendidly with the arranged layout. Textured yet less background colours.
Cohesiveness to the site is or more
Consolidating the texture to its headers and footers would make the site look stronger. Everything goes impeccably smooth.
Numerous textures ought to run unobtrusively with all the others
At the point when utilizing a mixture of textures, remember that not every one of them may go together. There should keep up a plan of monochromatic shading to improve the impact.
Shrewdly pick the particular case that includes visual hobby
Resounding the textured background into alternate pages gets to be compelling. It gives the eyes rest and swiftly goes about alternate components of the site.
At the point when substance is negligible, substantial utilization of surfaces may work
Be wary when choosing to utilize surfaces vigorously. It overpowers the substance when not carefully considered but rather it lives up to expectations flawlessly the length of the site’s substance is negligible.
It doesn’t need to fill the entire configuration
It doesn’t generally need to fill everything in the site. Surfaces might simply be utilized as a part of headers and sidebars. This includes affect as well even when whatever is left of the foundation is simply white.