Who doesn’t love a superb tooltip? We all do. Here is a list of the best open-source tooltip plugins made with jQuery, CSS, JavaScript, and much more. They are all available online, free to download, and easy to include in your onboarding UX. This collection comprises unique and beautifully designed tooltips.
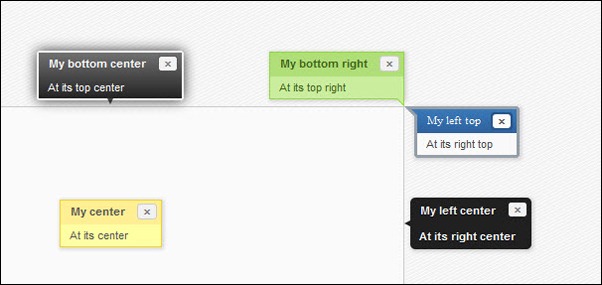
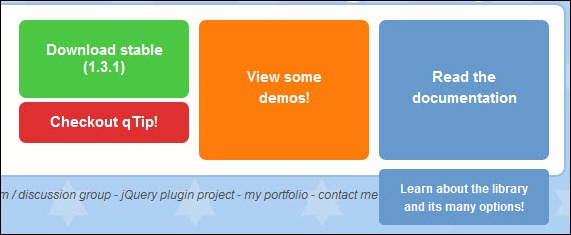
qTip2
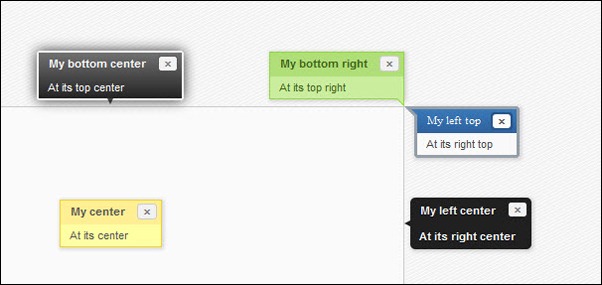
This is a highly effective tooltip jquery plugin for developers with different variations such as on hover, ajax contents, on click, click to notifications, image gallery, modal popup, tons of setting options, and much more. It has numerous useful ingredients for creating stunning web projects.

[button-red url=”http:/craigsworks.com/projects/qtip2/” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]View[/button-red]
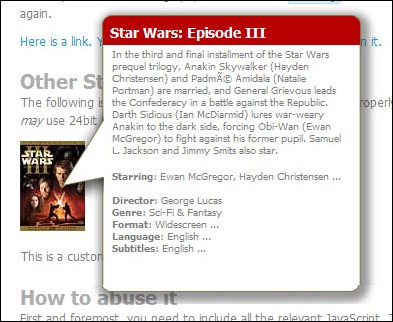
Tooltip.js: Creating simple tooltips
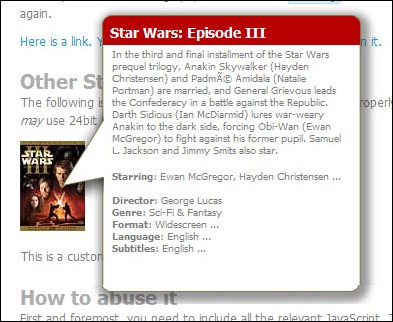
This tooltip plugin is effective for building custom web projects without frameworks such as foundation and bootstrap. It comes with different styles and multiple positions.

[button-red url=”http:/ajaxian.com/archives/tooltipjs-creating-simple-tooltips” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]View[/button-red]
Preview Bubble Javascript v2.0
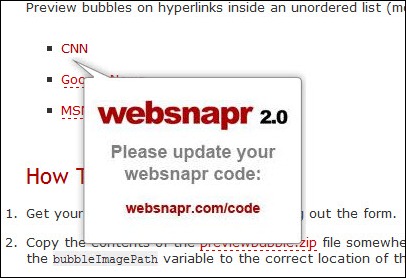
This tooltip plugin has rules which permit the visibility of only one tooltip at a time and it supports adding complex data to tooltips. It has advanced features such as tooltip queueing, hover intent testing, and support for complex data.

[button-red url=”http:/www.websnapr.com/previewbubble/” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]View[/button-red]
Build a Better Tooltip with jQuery Awesomeness
It has a simple and customizable tooltip which supports hyper-text-mark-up language (HTML) content.

[button-red url=”http:/net.tutsplus.com/tutorials/javascript-ajax/build-a-better-tooltip-with-jquery-awesomeness/” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]View[/button-red]
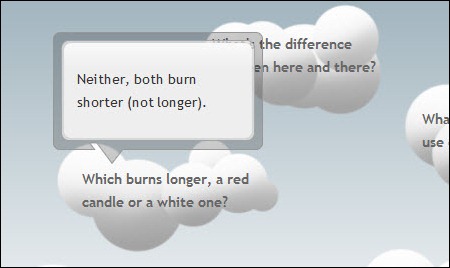
Coda Popup Bubbles
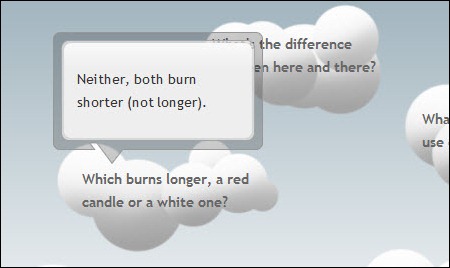
It is a lightweight and responsive jQuery tooltip plugin. It’s a simple HTML/CSS3 tooltip plugin that displays an animated and fully customizable tooltip once the visitor clicks on or hovers over the matched element.

[button-red url=”http:/jqueryfordesigners.com/coda-popup-bubbles/” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]View[/button-red]
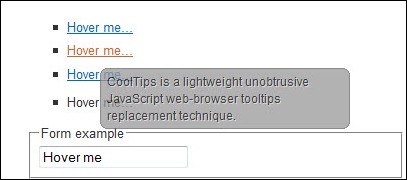
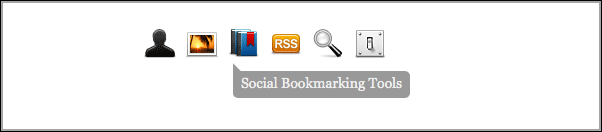
CoolTips
With this creative tooltip plugin, it allows you to create tooltip style toolbars for use in websites and web applications. The toolbar can be customized easily using the twitter bootstrap icons and also provides flexible use of the toolbars display.

[button-red url=”http:/okonet.ru/projects/tooltips/index.html” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]View[/button-red]
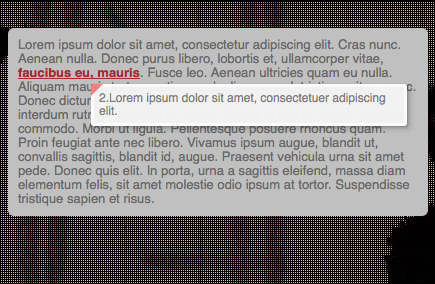
jQuery Tooltip 1.6

[button-red url=”http:/pupunzi.open-lab.com/2009/02/07/mbtooltip/” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]View[/button-red]
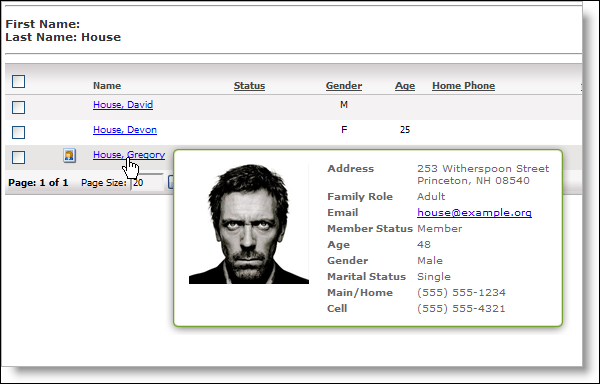
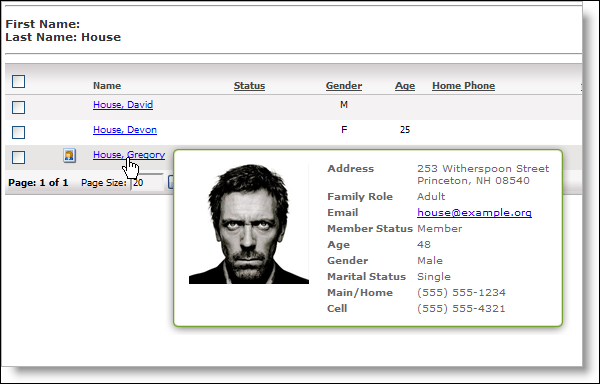
jQuery Ajax Tooltip

[button-red url=”http:/rndnext.blogspot.com/2009/02/jquery-ajax-tooltip.html” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]View[/button-red]
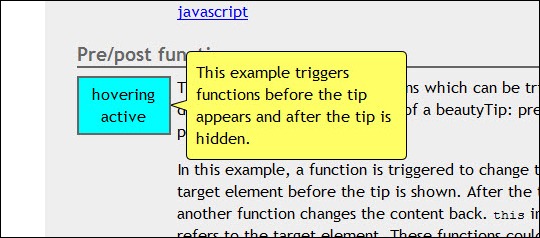
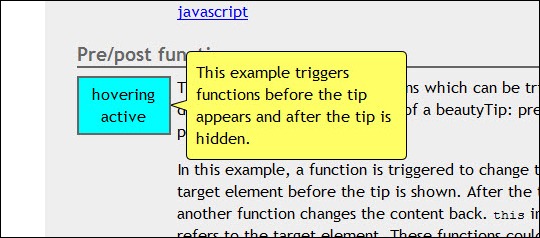
BeautyTips

[button-red url=”http:/www.lullabot.com/articles/beautytips-09-release” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]View[/button-red]
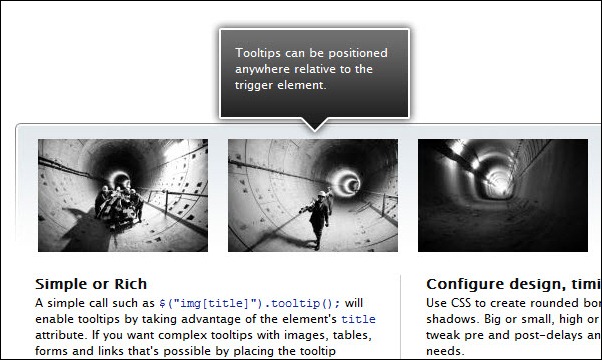
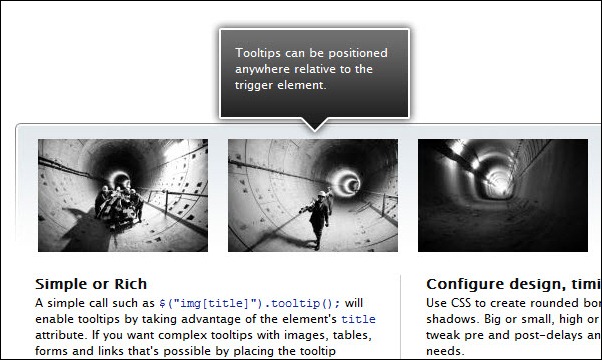
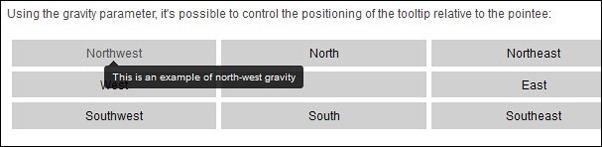
Tooltips done right

[button-red url=”http:/flowplayer.org/tools/tooltip/index.html” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]View[/button-red]
Pop! simple pop menus with jQuery

[button-red url=”http:/pop.seaofclouds.com/” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]View[/button-red]
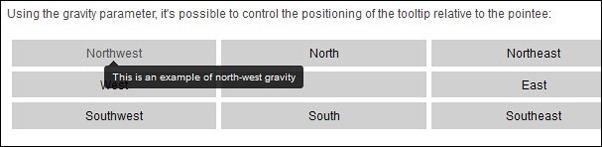
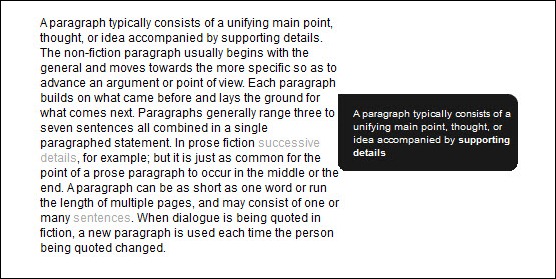
tipsy

[button-red url=”http:/onehackoranother.com/projects/jquery/tipsy/” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]View[/button-red]
Create a Simple CSS + Javascript Tooltip with jQuery

[button-red url=”http:/www.queness.com/post/92/create-a-simple-cssjavascript-tooltip-with-jquery” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]View[/button-red]
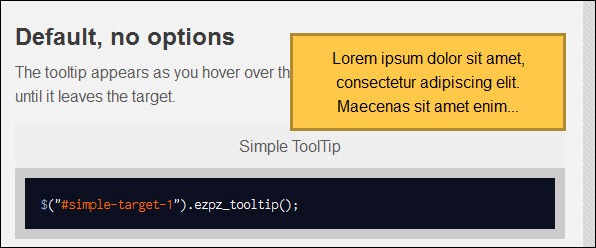
EZPZ Tooltip

[button-red url=”http:/theezpzway.com/demos/ezpz-tooltip” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]View[/button-red]
Simpletip

[button-red url=”http:/craigsworks.com/projects/simpletip/” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]View[/button-red]
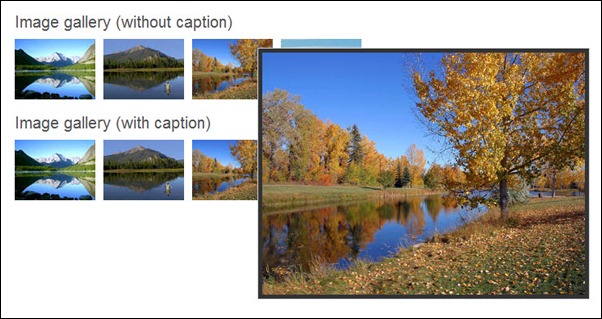
Easiest Tooltip and Image Preview Using jQuery

[button-red url=”http:/cssglobe.com/post/1695/easiest-tooltip-and-image-preview-using-jquery” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]View[/button-red]
jQuery Horizontal Tooltips Menu Tutorials

[button-red url=”http:/www.queness.com/post/556/jquery-horizontal-tooltips-menu-tutorials” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]View[/button-red]
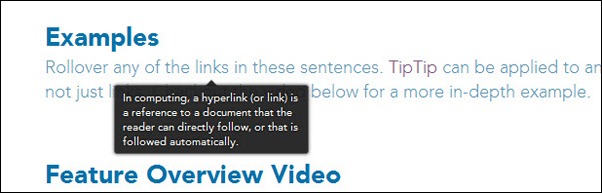
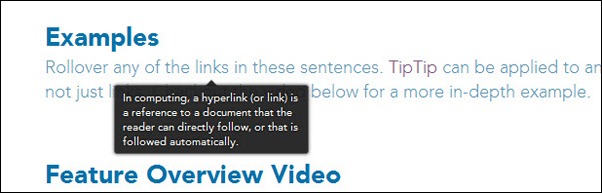
TipTip jQuery Plugin

[button-red url=”http:/code.drewwilson.com/entry/tiptip-jquery-plugin” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]View[/button-red]
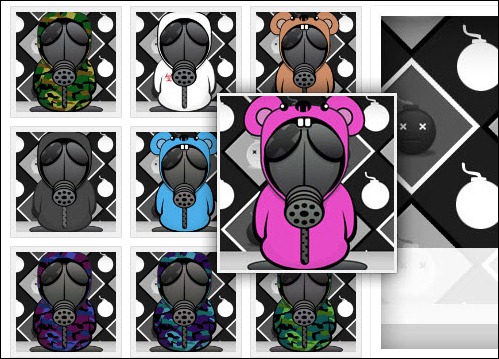
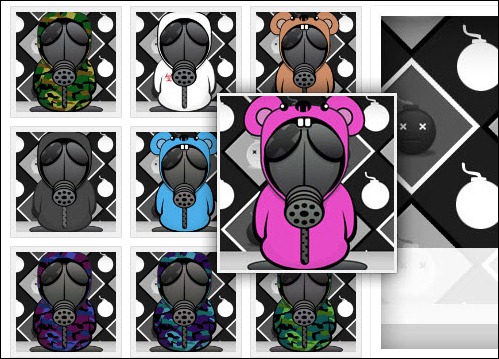
Fancy Thumbnail Hover Effect

[button-red url=”http:/www.sohtanaka.com/web-design/fancy-thumbnail-hover-effect-w-jquery/” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]View[/button-red]