It is an easy process creating a dropdown navigation menu with the use of jQuery and CSS. This article will cover how to create jQuery dropdown menus and a few of these dropdown menu navigations that are free. If you need to update your website’s navigation, then a jQuery dropdown menu may be the right call.
You can begin with some HTML for the basic navigation menu as it has two links. The second link would have a dropdown menu so ensure to input the second <ul> in the <li> tags of the parent link of the drop-down menu. In the CSS, create a display: none on your dropdown menu in order for it not to show on the initial page load. Once this has been completed, write a few jQuery lines which permit the dropdown menu to slideDown once the parent link is hovered upon.
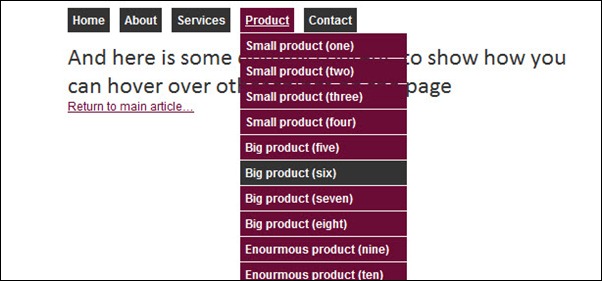
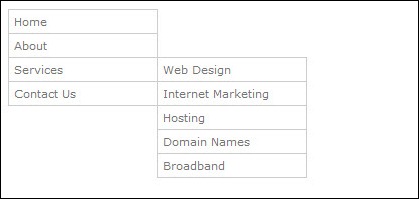
Creating a pure CSS dropdown menu
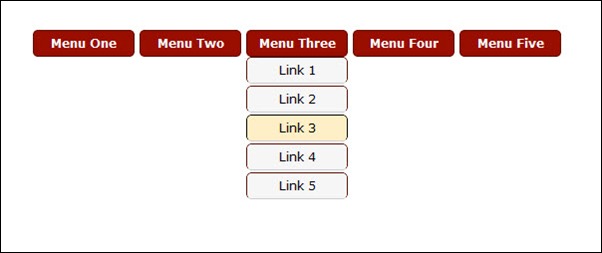
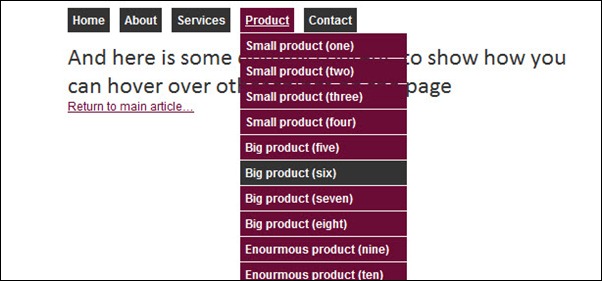
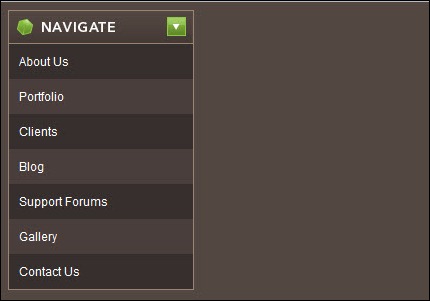
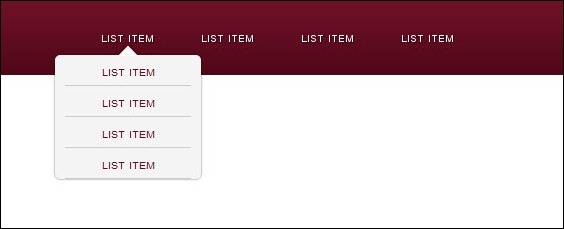
This is a minimal jQuery dropdown menu that uses a small image to give it a textured appearance. All designs and colors are editable through the CSS.

[button-red url=”http:/csswizardry.com/2011/02/creating-a-pure-css-dropdown-menu/” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]View[/button-red]
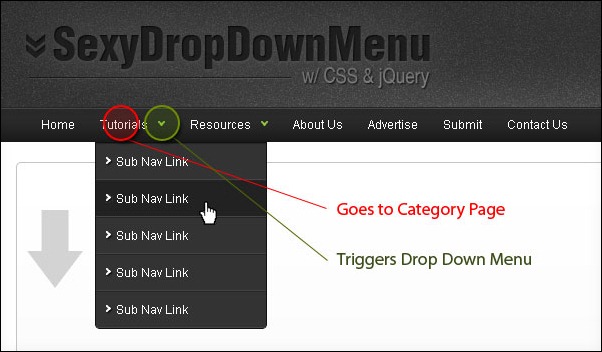
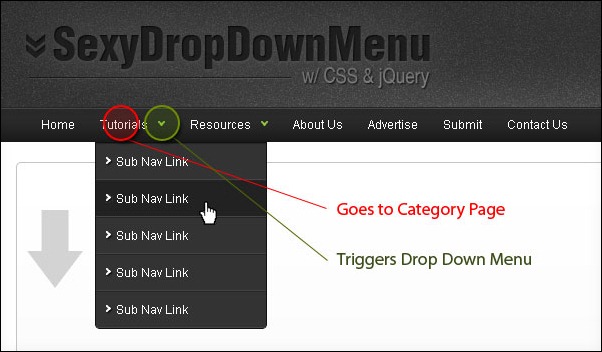
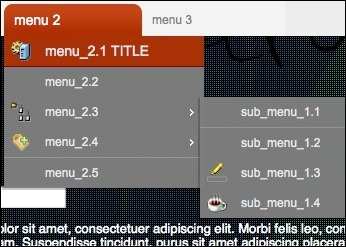
Sexy Drop Down Menu w/ jQuery & CSS
This dropdown menu is all-encompassing. For the desktop, a dropdown menu structure would keep users on target. Consequently, on mobile devices, the menu responds by collapsing to one menu item which can be zoomed on touch.

[button-red url=”http:/www.noupe.com/tutorial/drop-down-menu-jquery-css.html” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]View[/button-red]
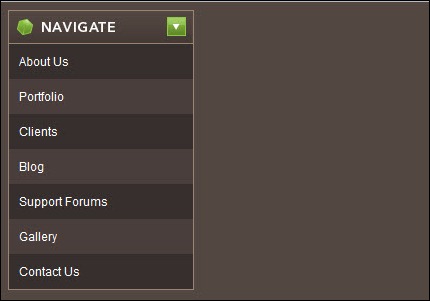
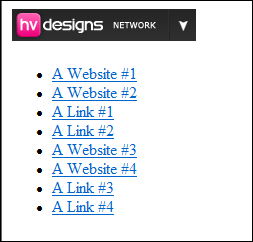
Sliding Jquery Menu
This menu is easy but elegant. It is built to be compatible with almost any device because it would respond to any screen size with the use of responsive design techniques.

[button-red url=”http:/www.hv-designs.co.uk/2009/02/17/sliding-jquery-menu/” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]View[/button-red]
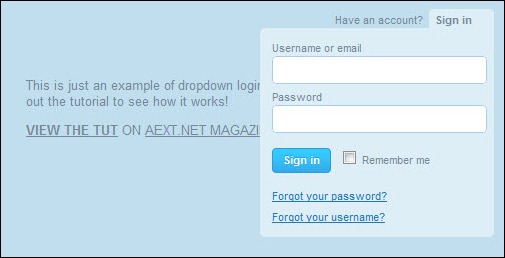
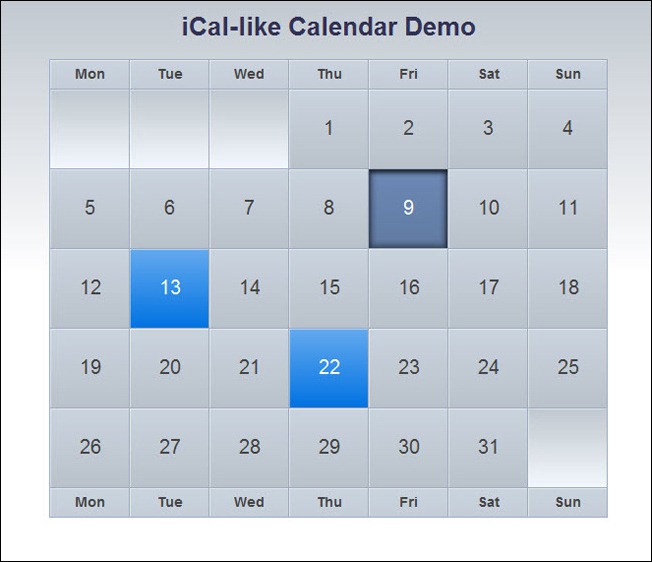
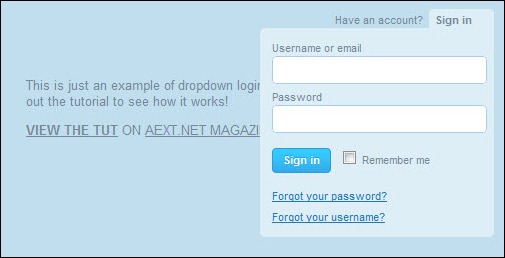
Perfect Dropdown Login Box like Twitter using jQuery

[button-red url=”http:/aext.net/2009/08/perfect-sign-in-dropdown-box-likes-twitter-with-jquery/” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]View[/button-red]
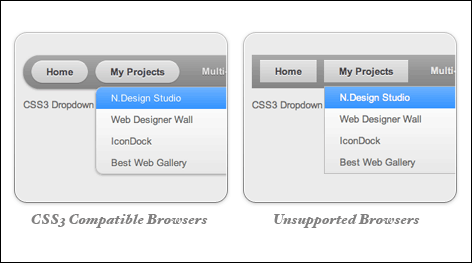
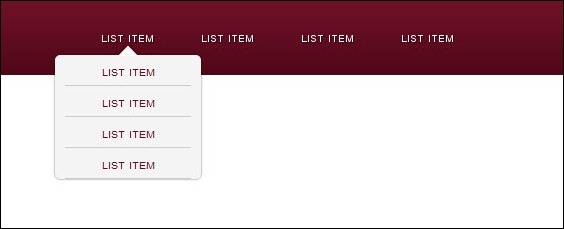
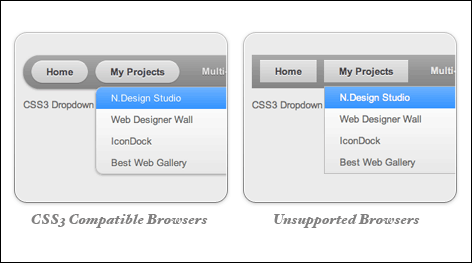
CSS3 Dropdown Menu

[button-red url=”http:/webdesignerwall.com/tutorials/css3-dropdown-menu” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]View[/button-red]
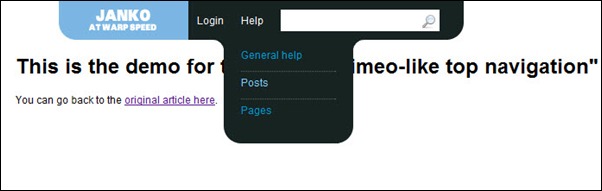
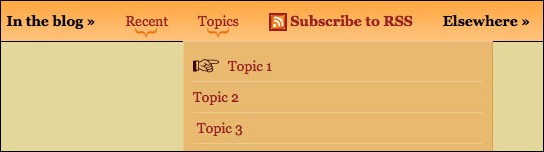
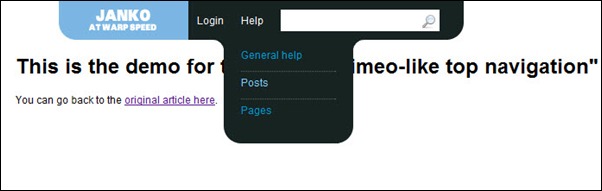
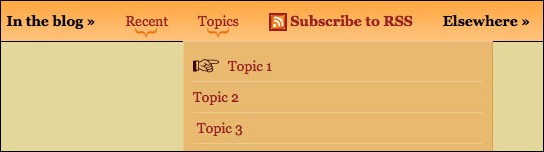
Create Vimeo-like top navigation

[button-red url=”http:/www.jankoatwarpspeed.com/post/2009/01/19/Create-Vimeo-like-top-navigation.aspx” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]View[/button-red]
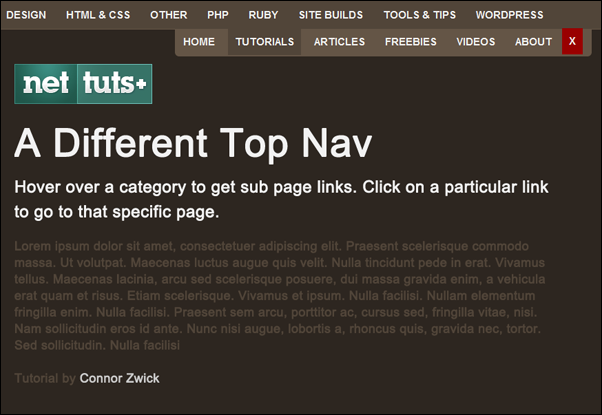
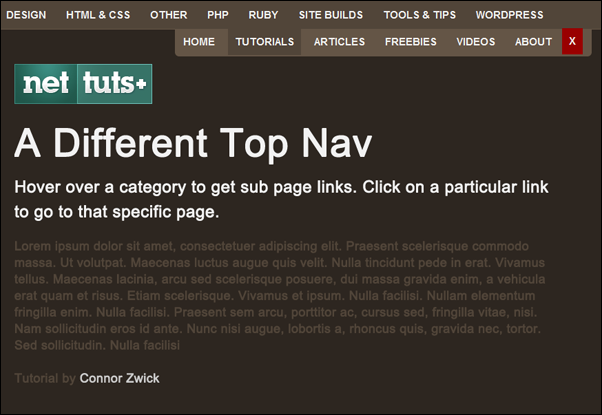
A Different Top Navigation

[button-red url=”http:/net.tutsplus.com/tutorials/javascript-ajax/a-different-top-navigation/” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]View[/button-red]
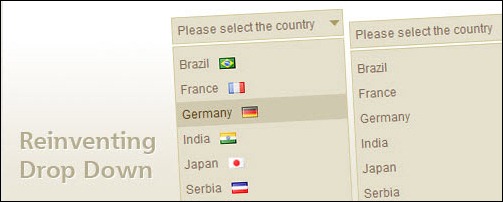
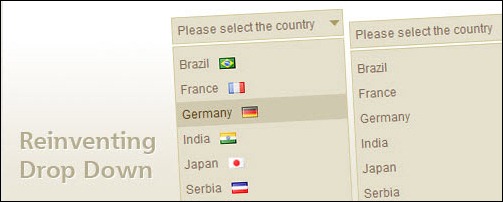
Reinventing a Drop Down with CSS and jQuery

[button-red url=”http:/www.jankoatwarpspeed.com/post/2009/07/28/reinventing-drop-down-with-css-jquery.aspx” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]View[/button-red]
Animated Drop Down Menu with jQuery

[button-red url=”http:/www.clarklab.net/blog/posts/animated-drop-down-menu-with-jquery/” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]View[/button-red]
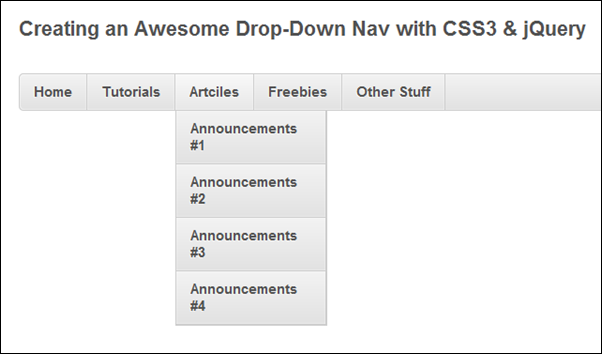
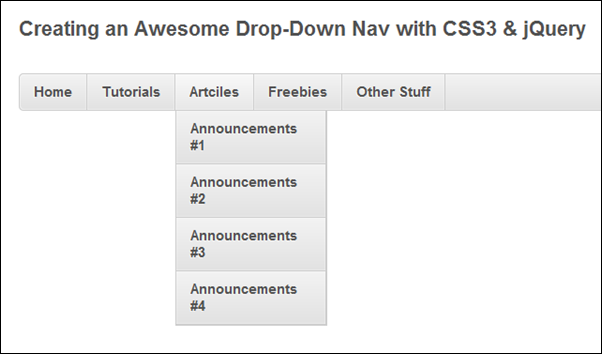
Creating an Awesome Drop-Down Nav with CSS3 & jQuery

[button-red url=”http:/becreativemagazine.com/2011/01/creating-an-awesome-drop-down-nav-with-css3-jquery/” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]View[/button-red]
Create The Fanciest Dropdown Menu

[button-red url=”http:/www.webdesigndev.com/web-development/create-the-fanciest-dropdown-menu-you-ever-saw” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]View[/button-red]
jQuery Dropdown Navigation in WordPress

[button-red url=”http:/www.tuttoaster.com/jquery-dropdown-menu-in-wordpress/” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]View[/button-red]
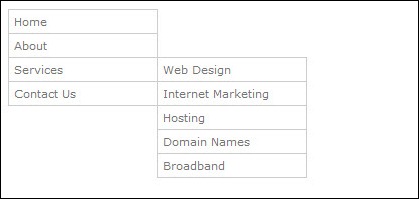
Drop-Down Menus, Horizontal Style

[button-red url=”http:/www.alistapart.com/articles/horizdropdowns/” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]View[/button-red]
jQuery Menu: Dropdown, iPod Drilldown, and Flyout styles

[button-red url=”http:/www.filamentgroup.com/lab/jquery_ipod_style_and_flyout_menus/” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]View[/button-red]
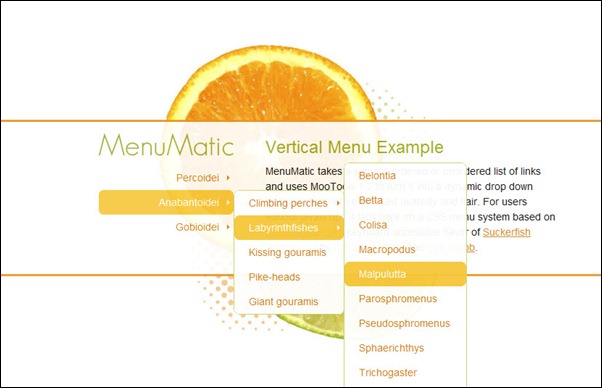
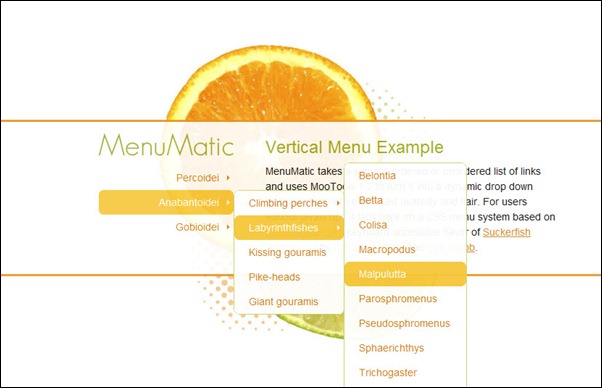
MenuMatic

[button-red url=”http:/greengeckodesign.com/menumatic” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]View[/button-red]
Make a Mega Drop-Down Menu with jQuery

[button-red url=”http:/www.sitepoint.com/make-a-mega-drop-down-menu-with-jquery/” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]View[/button-red]
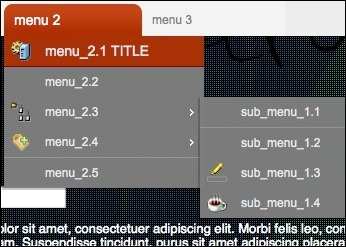
jQuery (mb)Menu 2.7

[button-red url=”http:/pupunzi.open-lab.com/2009/01/18/mbmenu/” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]View[/button-red]
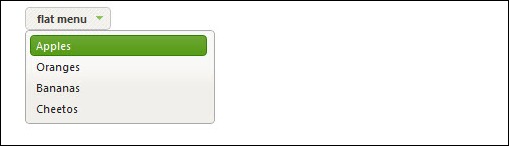
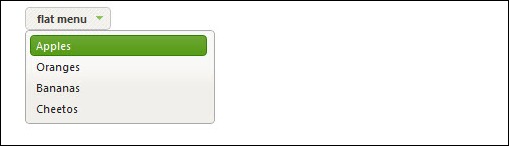
Create Simple Dropdown Menu Using jQuery

[button-red url=”http:/www.instantshift.com/2010/07/16/create-simple-dropdown-menu-using-jquery/” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]View[/button-red]
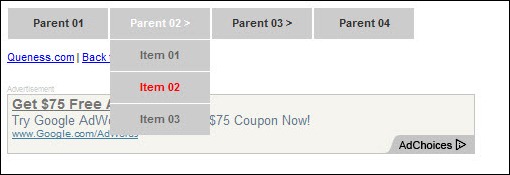
Easy to Style jQuery Drop Down Menu Tutorial

[button-red url=”http:/www.queness.com/post/1047/easy-to-style-jquery-drop-down-menu-tutorial” target=”_blank” rel=”nofollow external noopener noreferrer” position=”left”]View[/button-red]